티스토리를 핸드폰같이 모바일 웹 화면으로 보는 경우에 모바일 웹 자동 연결을 사용할지 사용하지 않을지를 결정하는 방법과 각각의 경우 실제 모바일 웹 화면에 대해서 확인해보겠습니다.

티스토리 모바일 꾸미기에서 모바일웹 자동 연결 설정 방법 (사용 VS 사용 안 함)
티스토리에 로그인한 후 운영 중인 한 블로그의 톱니바퀴 아이콘을 클릭해서 블로그 관리 홈으로 이동합니다. 선택할 메뉴는 꾸미기 밑에 보이는 모바일 메뉴입니다.

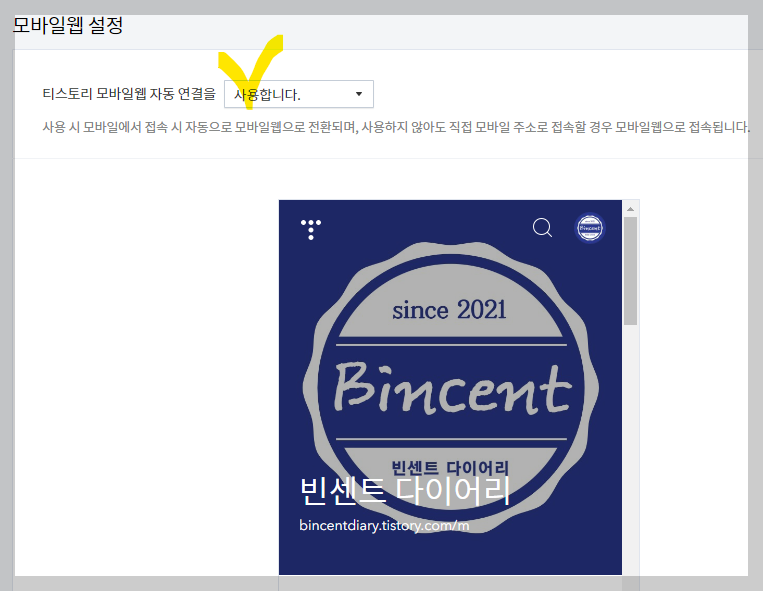
모바일 메뉴에 해당되는 화면의 명칭은 '모바일 웹 설정' 화면이고 아래와 같이 자동 연결 사용하는 경우와 사용하지 않는 경우를 구분하여 설정을 변경하는 경우 어떤 영향이 있는지 확인할 수 있습니다.
- 티스토리 모바일웹 자동 연결 (선택사항)
- 사용합니다 (최초 설정)
- 사용하지 않습니다
- 모바일웹 자동 연결 사용 시
- 핸드폰 등 모바일 기기에서 블로그 URL 접속 시 자동으로 모바일 웹으로 전환됨(abcde.tistory.com/m)
- 모바일웹 자동 연결 사용하지 않는 경우
- 모바일 기기에서 블로그 URL(abcde.tistory.com)으로 접속시 url은 m(모바일)으로 변경되지 않으면서 화면 해상도가 모바일에 최적화되어 보임
- 사용하지 않아도 직업 모바일 주소(abcde.tistory.com/m)로 접속하면 abcde.tistory.com/m으로 접속됨
티스토리 모바일 웹 자동 연결 사용 및 사용안함 비교
티스토리 블로그의 모바일웹 자동 연결을 설정하는 방법에 대해서 알아보았기 때문에 지금부터는 자동 연결을 사용하는 경우와 사용하지 않는 경우로 구분하여 확인해보도록 하겠습니다.
- 모바일웹 자동 연결 사용하는 경우
- 모바일웹 자동 연결 사용하지 않는 경우
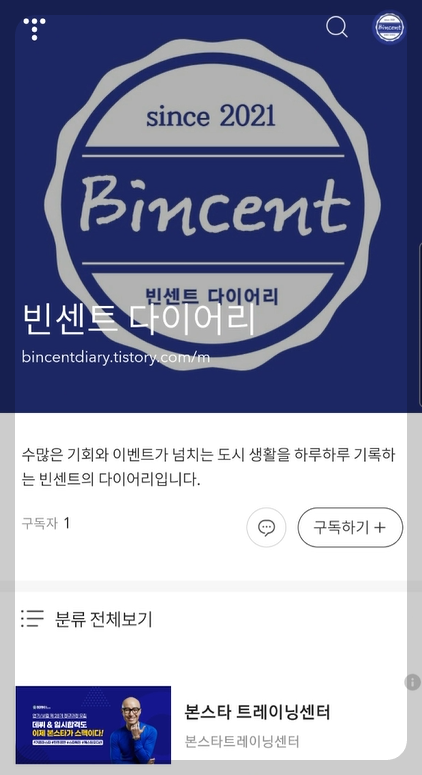
1. 모바일웹 자동 연결 사용하는 경우
티스토리 모바일웹 자동 연결을 사용합니다로 설정한 경우에 핸드폰의 크롬 브라우저를 이용해서 블로그 URL (abcde.tistory.com)으로 접속하여 어떻게 되는지 확인해보겠습니다.

핸드폰 크롬 브라우저에 블로그 URL 주소(abcde.tistory.com)를 입력했더니 자동으로 모바일 URL 주소인 abcde.tistory.com/m으로 변경되고 아래처럼 깔끔한 티스토리 모바일 전용 디자인 스킨이 적용됩니다. 그런데 제 생각에는 애드센스 광고 설정이 첫 화면에서 모두 보이지 않는 것 같습니다.

2. 모바일 웹 자동 연결 사용하지 않는 경우
다음은 모바일웹 자동 연결을 사용하지 않습니다라고 설정한 경우에 핸드폰의 크롬 브라우저를 이용해서 블로그URL (abcde.tistory.com)으로 동일하게 접속한 후 URL이 정말 m으로 변경되지 않는지 확인해보겠습니다.

자동 연결을 사용하지 않는 경우 핸드폰과 같은 모바일 기기로 접속한 블로그 URL이 유지되는 것을 확인할 수 있었습니다. 위의 화면에서처럼 블로그 URL의 m이 url 끝 우측에 붙지 않고 원래의 url 그대로 확인되며 PC에서 보는 것과 화면 사이즈만 다를 뿐 애드센스 광고가 그대로 보이는 것을 확인할 수 있었습니다.

티스토리 모바일 웹 자동 연결 설정 방법 차이 요약
티스토리 꾸미기는 글을 쓰는 것에 비해 중요도가 떨어지는 내용이기 때문에 간과하고 넘어갔던 내용이나 모바일웹 페이지 자동 연결을 선택하는 경우 블로그 URL 주소가 그대로 유지되지 않고 모바일 URL 주소인 abcde.tistory.com/m으로 변경되는 것을 확인하였습니다.
실제 사용자 관점에서는 약간의 화면 구성(UI) 상의 차이가 발생하기 때문에 어떤 것이 무조건 좋다고 말하기 힘들 것 같습니다만 모바일 웹 화면으로 자동 연결을 하면 PC와는 다른 티스토리의 모바일 전용 스킨이 적용된 깔끔한 디자인의 화면을 만날 수 있습니다.
반면에 자동 연결을 사용하지 않으면서 핸드폰과 같은 모바일 기기로 블로그의 URL 접속 시에는 반응형으로 화면이 모바일 기기에 최적화되어 보이면서 PC용 웹페이지를 모바일 용으로 작게 줄인 것 같은 분위기를 느낄 수 있고 PC에서 보는 그대로의 구글 애드센스 광고가 동일하게 잘 표시되는 것을 추가로 확인할 수 있었습니다.
결론적으로 자동 연결을 사용하지 않는 경우, 화면은 모바일 웹 전용 스킨처럼 깔끔하지 않고 PC화면을 작게 줄여놓은 것 같이 투박하지만 구글 애드센스 광고는 모바일 화면의 위치별로 잘 연동이 되는 것 같다라는 것이 제 개인 의견입니다.
지금까지 티스토리 모바일웹 자동 연결 설정 방법에 대해서 알아보았습니다. 해당 설정은 Tistory 모바일 메뉴에서 할 수 있으며 전체 카테고리 중 꾸미기 카테고리에서 찾아가시면 됩니다. 일단 자동연결 사용안함으로 모두 변경하였는데 추후 다른 문제 발생시 그에 관한 추가 포스팅을 하겠습니다.
▶ 티스토리 꾸미기 관련 글 바로가기
[IT 인터넷 통신] - 티스토리 블로그 스킨 변경하는 방법(티스토리 스킨 바꾸기)
티스토리 블로그 스킨 변경하는 방법(티스토리 스킨 바꾸기)
티스토리 블로그를 시작한 이후 블로그 스킨이 이리저리 바꿔봐도 마음이 들지 않아 고민입니다. 그동안 고민만 하다가 오늘은 좀 더 블로그 특성을 잘 표현해줄 새로운 스킨을 찾아 변경하는
johblack.tistory.com
'IT 인터넷 통신' 카테고리의 다른 글
| 티스토리를 팀블로그 만들고 공동 운영하는 방법 (멤버별 역할 부여) (2) | 2022.09.08 |
|---|---|
| 페이스북 페이지 게시물 홍보하는 방법 (facebook page 타겟 광고) (1) | 2022.09.07 |
| 페이스북 페이지 프로페셔널 대시보드에서 게시물 만드는 방법 (0) | 2022.09.05 |
| 새로워진 티빙 OTT PC로 즐기는 방법 (TVING PC Web.) (4) | 2022.09.05 |
| 프렌즈 아카데미 골프 회원가입 방법 (FRIENDS ACADEMY) (0) | 2022.09.04 |




댓글